Desygner App
Lead Product Designer
I helped create a versatile design platform that makes marketing easy with intuitive tools and diverse templates for everyone. My contributions shaped an interface identity that’s stood the test of time, resonating with users year after year.
37M
Client acquisition
5.2M
Growth subscription
100k
New B2B clients
At Desygner, I led a transformative evolution in design language and user interface, resulting in an outstanding platform that now supports over 37 million users. Through close collaboration with design, development, product, and strategy teams, we built a seamless experience that fueled Desygner’s global growth, redefining usability and solidifying user satisfaction on mobile and web platforms alike.
No secrets here—Desygner is a benchmark for those in need of a design tool without previous experience with such tools. It aids millions of people daily in Australia, India, Brazil, and the USA, its largest market.
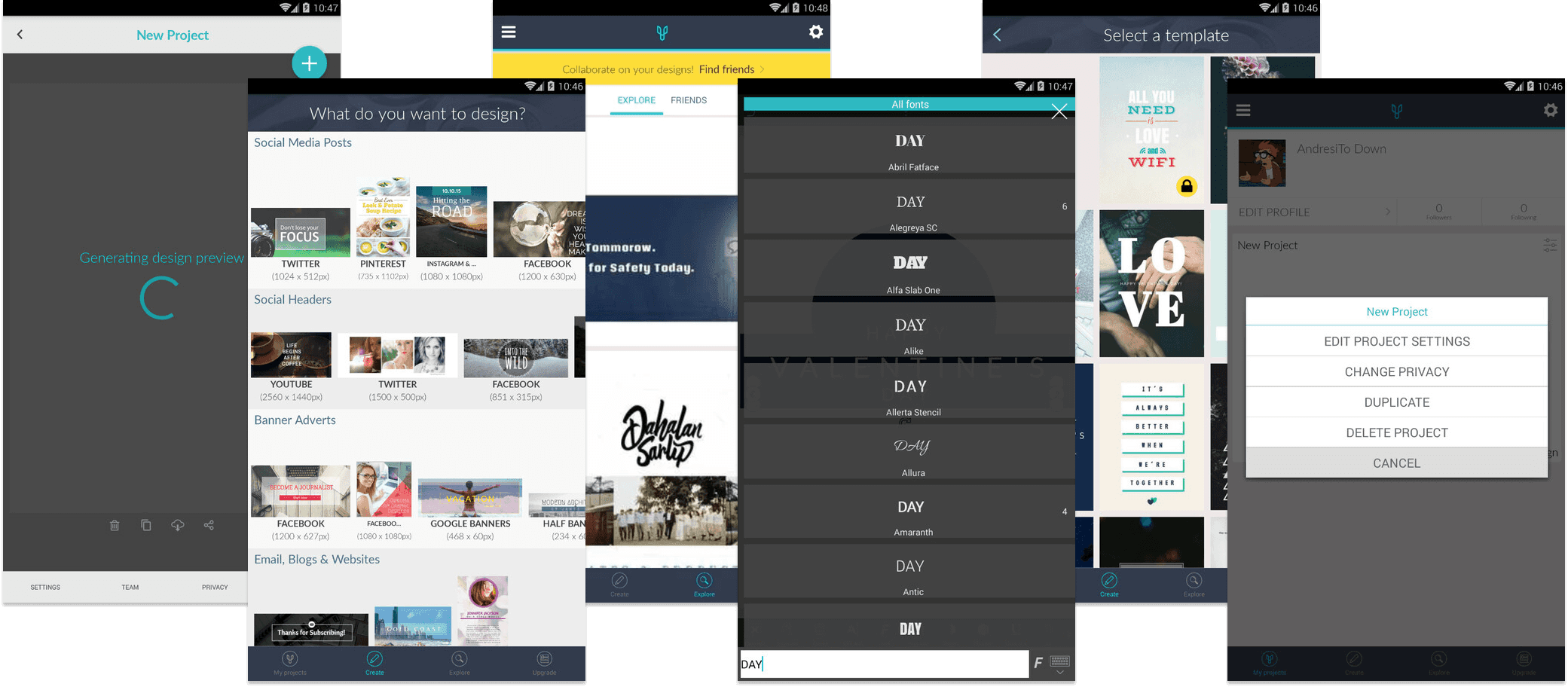
Before
When I began, the app was outdated and built on a purchased template. My primary objective was to develop a new, scalable design featuring reusable components that would appeal to a younger generation (Gen Z) and significantly enhance usability. This project also included comprehensive market and competitor analysis to ensure a competitive advantage.
Processes
We employed a five-step UX design process framework to address the problem. This process was iterative rather than linear, allowing us to refine and enhance our designs continually to better meet users' needs.
1
Research
2
The problem
3
Ideate
4
Prototype
5
Testing
Research & emphathize
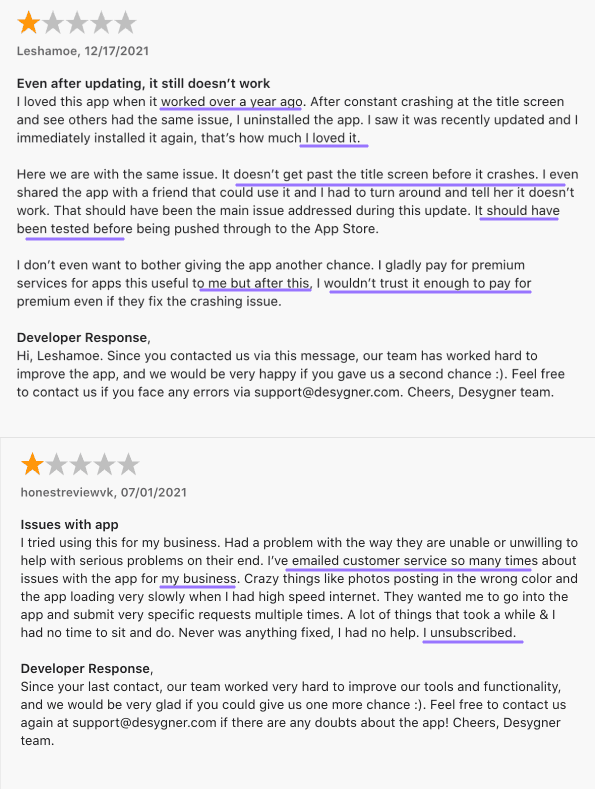
Rate
730 reviews analyzed, including both the comment and the CX response.
Trust
People really liked the product and even paid for the premium version, but they no longer trusted the app.
Opportunities
The app worked very well for B2B, opening up the possibility of creating other apps focused on SMBs and white-label solutions.
Abandonment
86% of customers abandoned the app at the login stage.
Define the problem
The mindset was to create a universal interface that could speak to both B2B and B2C. A SaaS that could be like a Lego, supporting new requirements every day without losing the user experience.
Consistency across components, no matter how basic, drove the creation of the design system. This ensured that all interfaces could seamlessly adapt components, complete with their unique copy and versatility, while consistently upholding the same UI. This approach significantly minimized the need for rework.
Ideate
We held ideation sessions to ensure all problems were addressed, voting based on the latest user research.
If a problem was uncertain, we paused our work, continuing only with verified issues. We found our templates were good, but users wanted to feel like they designed it themselves. So, we added options to emphasize user choices.
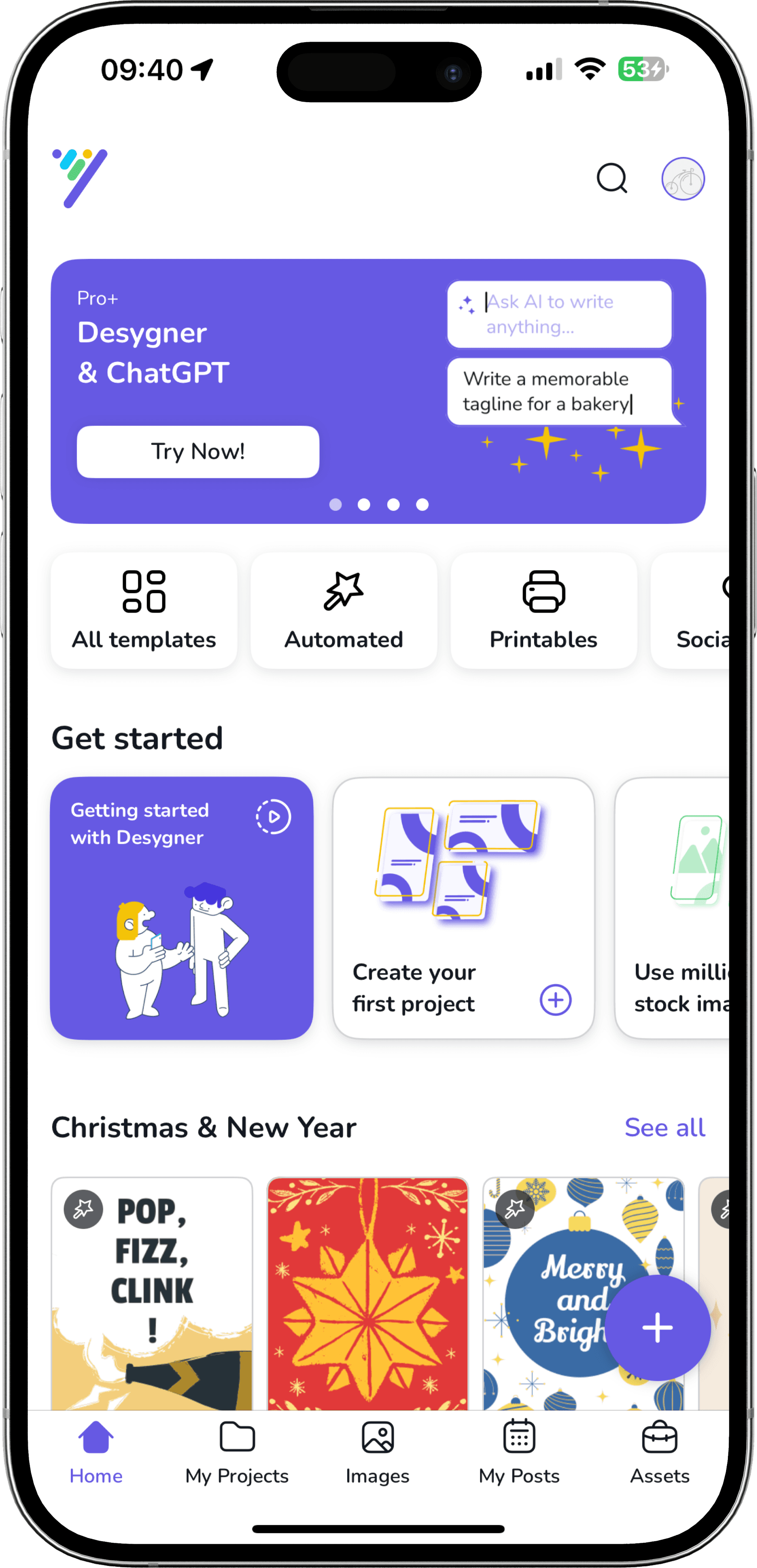
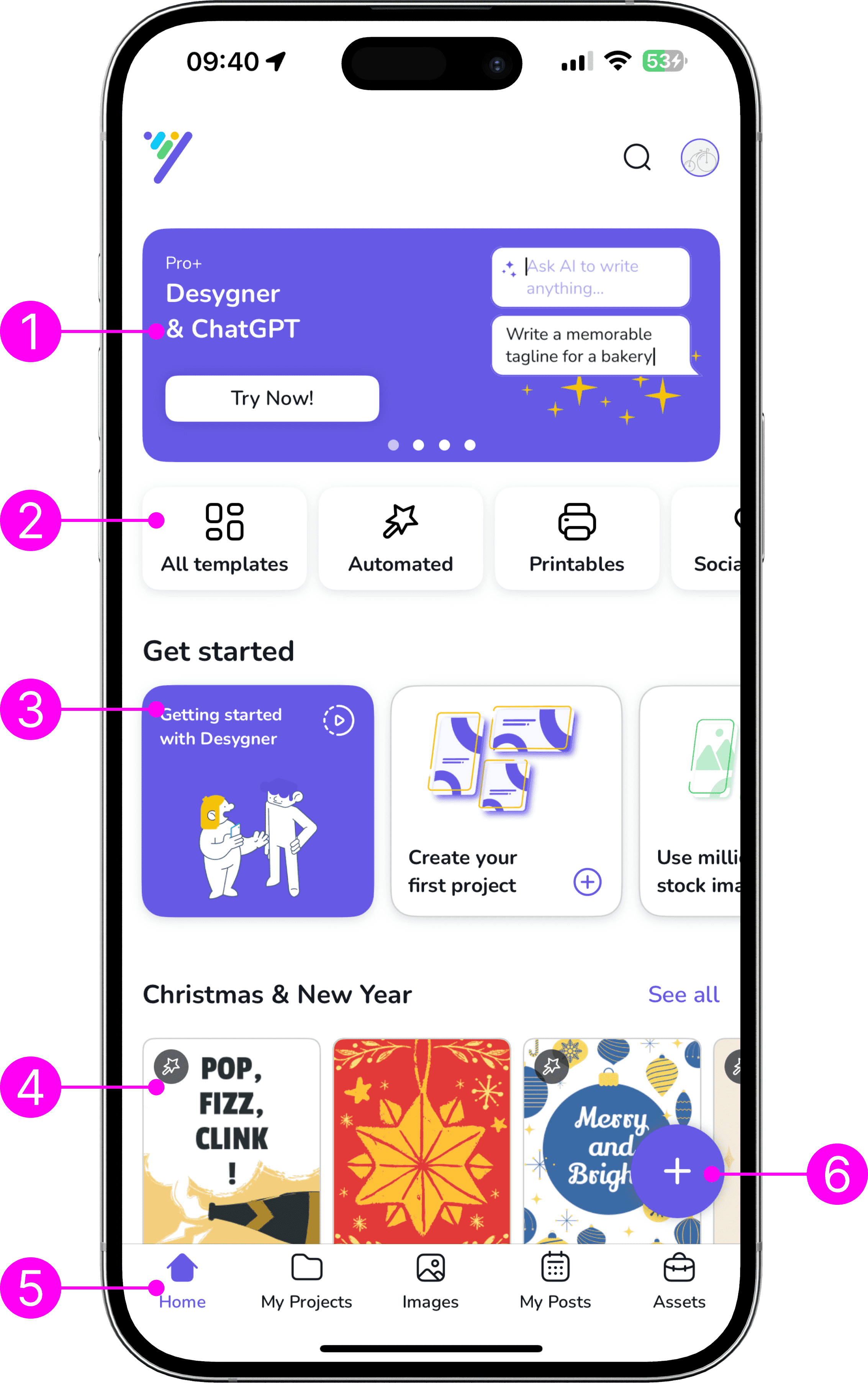
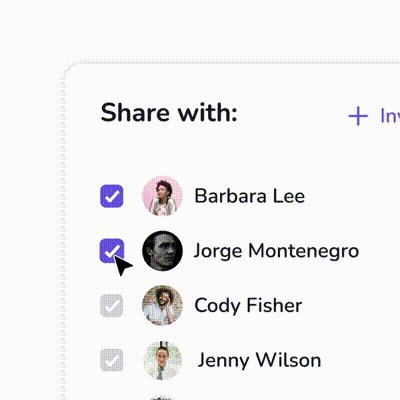
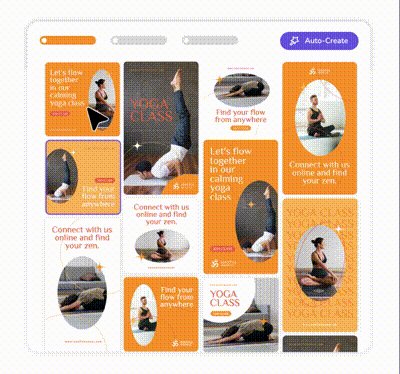
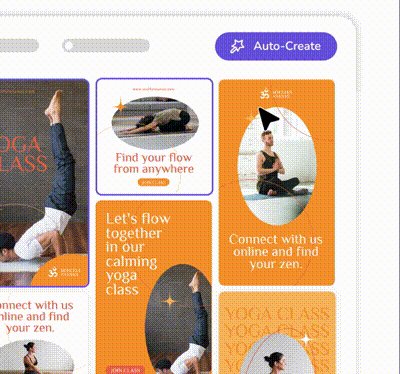
Through ideation, we created five features: 'Highlight' to prioritize items, 'Shortcut' for quick access, 'Get Started' for new users, 'Seasonal' for holidays, and a giant 'Create' button.
1 - Highlight: Fast delivery feature for clients who are unsure of their needs but can start interacting with GPT.
2 - Shortcut: The second most important section, providing quick access for clients who know what they want. Here, categories are readily visible, including printing, social media, and more.
3 - Get Started: A tutorial section that appears for first-time users. It's designed like a game and only shows up for a limited time.
4 - Seasonal: A section that changes with the seasons, providing templates for holidays like Valentine's Day, Christmas, Easter, Carnival, and more. It's easy to access and makes creating seasonal designs a breeze.
5 - Home: The main app screen, where users can access their recently worked-on templates, the image library, scheduled posts, and their assets.
6 - Create: Even with all the provided templates, users can still create designs from scratch or choose from millions of templates, including premium options.
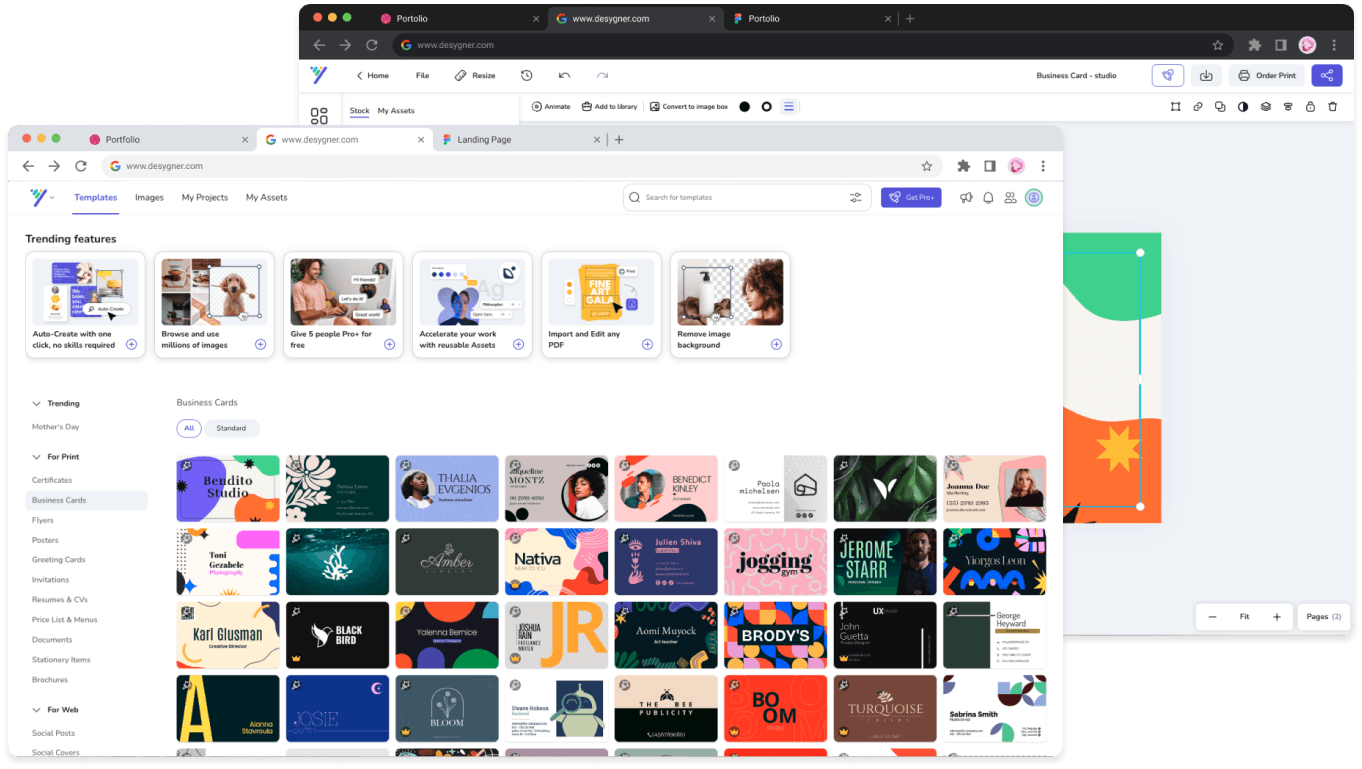
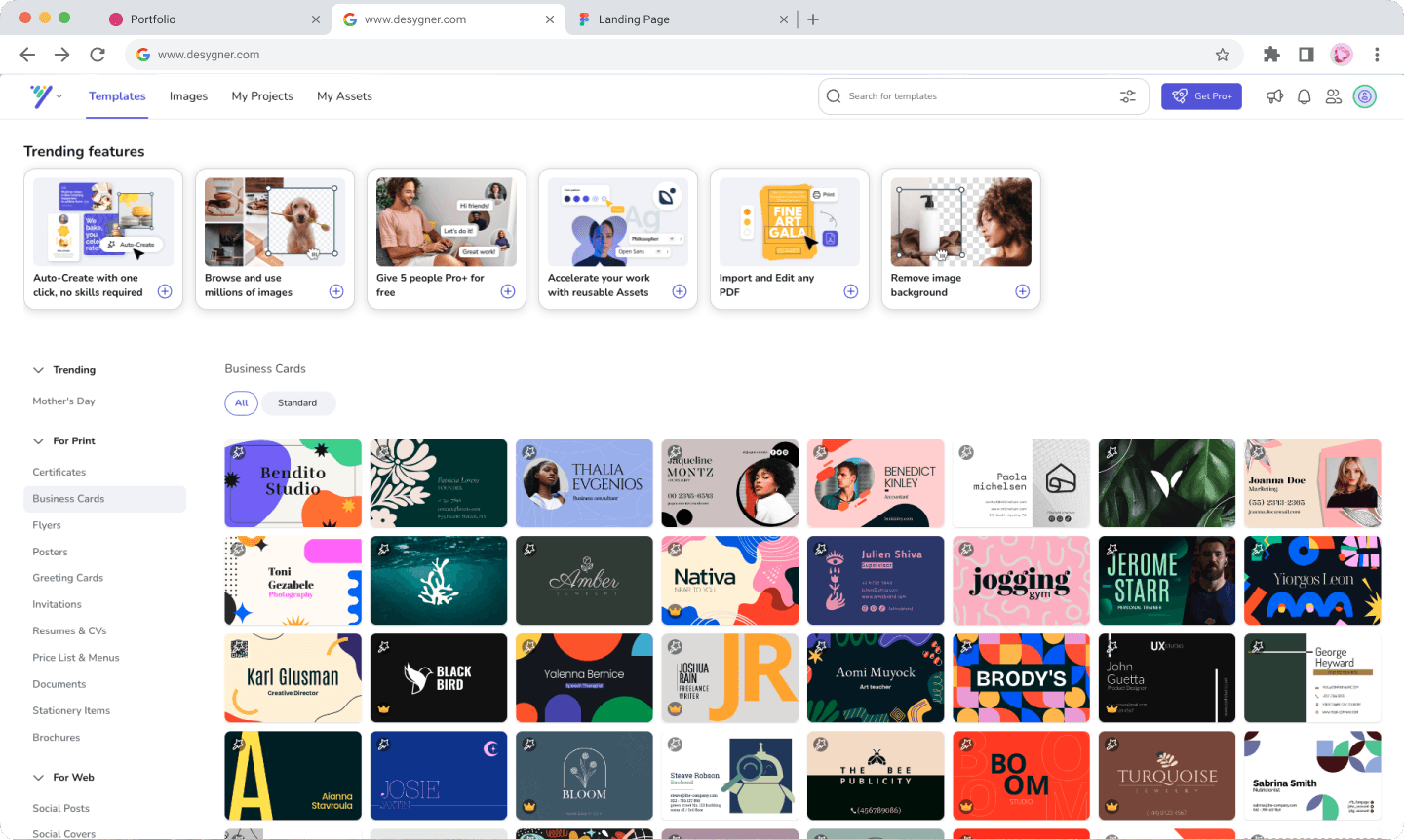
As we identified that our web clients are a bit different, we brought a version focused on projects. It is easy to continue editing the designs. On the web, we have a template screen to quickly access preferences.
Extra
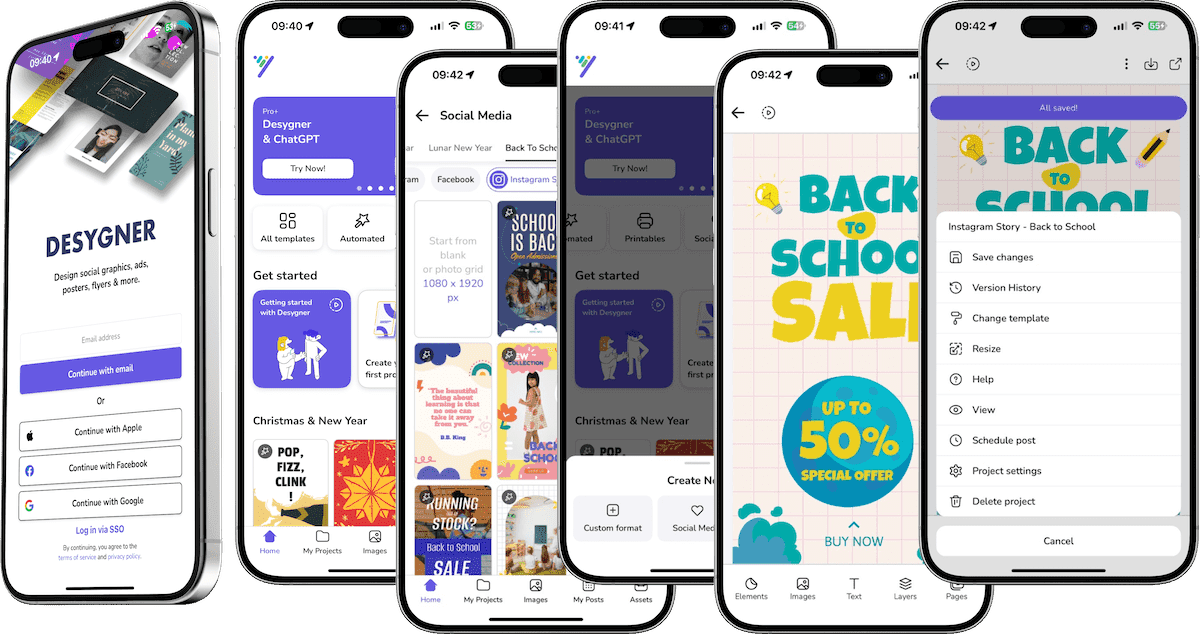
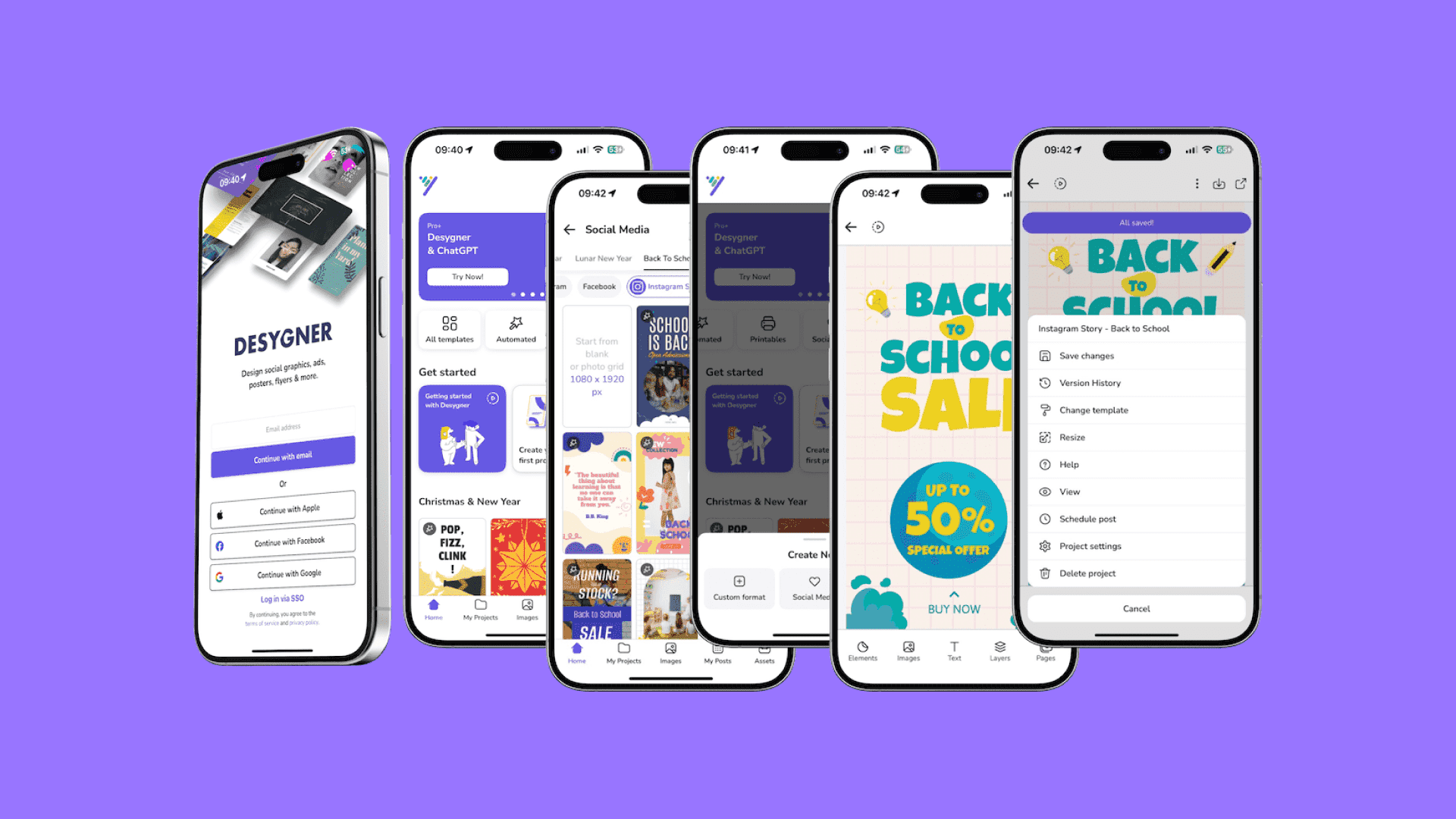
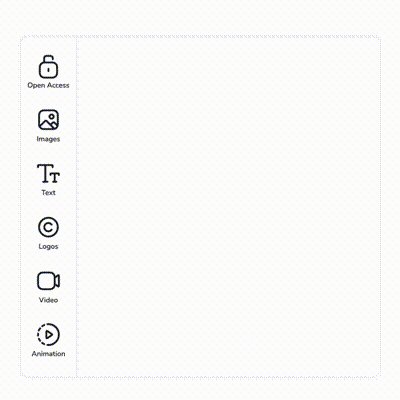
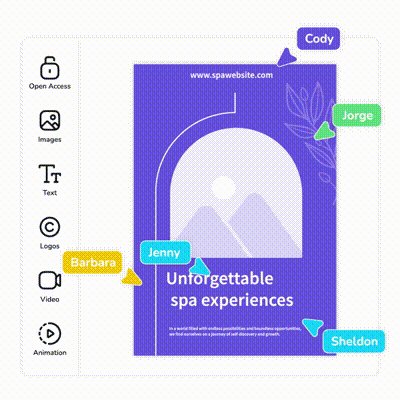
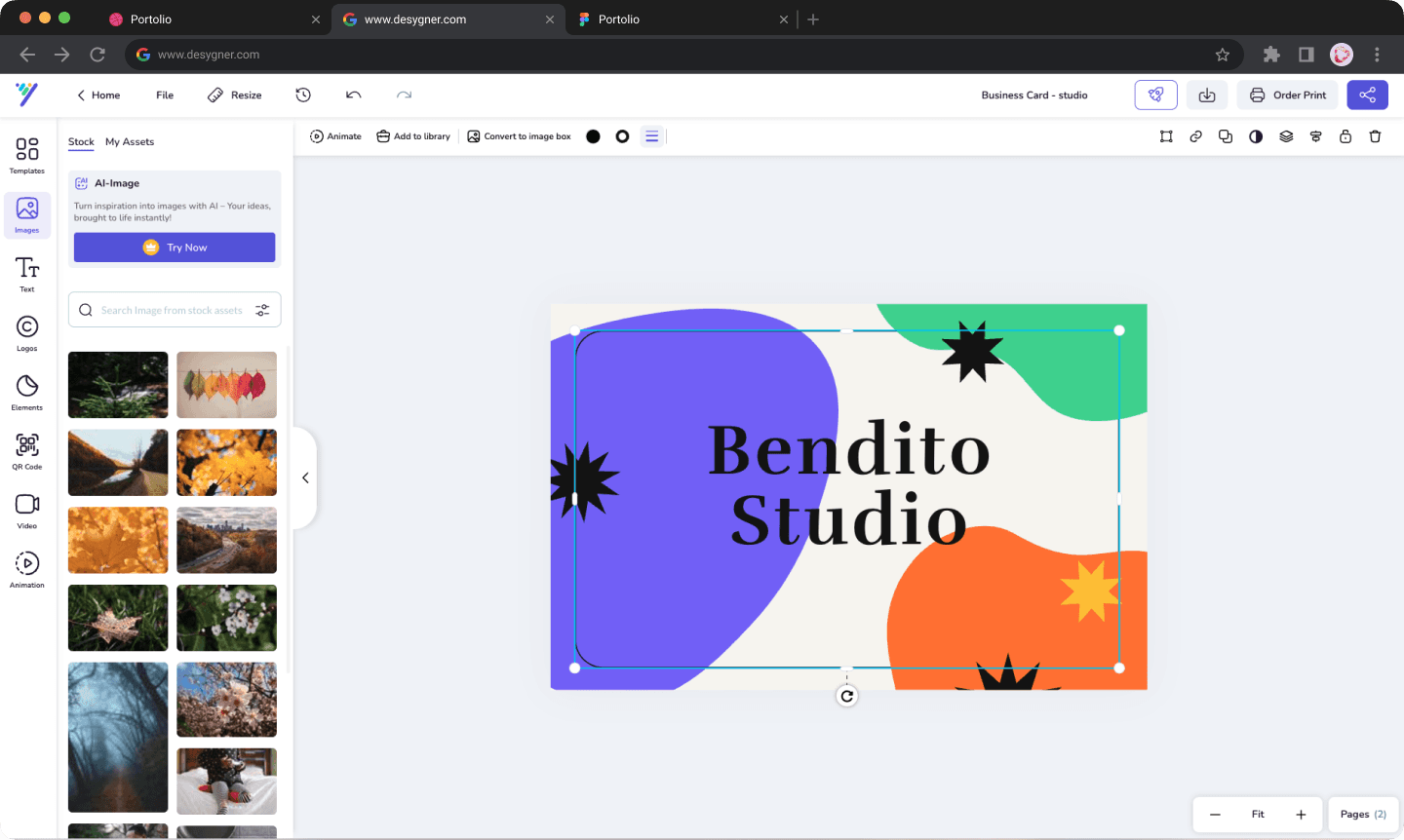
Home page and Editor
Home page
Editor: image and video
Try Business fro Free (Up Selling)